On a chilly October weekend, I joined thousands of people from all over the world to gather for MozFest (Mozilla Festival). With a strong focus on learning and education, as well as the technology which makes it possible, I’ve always wanted to visit, and this year I was able to explore the Festival for the first time.
The overall theme of the conference this year was ‘Data Done Right’ and I’m still thinking about how much this will affect us over the years to come. Whilst all the ‘Spaces’ at this year’s festival looked both important and fascinating, there were three I was particularly eager to explore; Openness, Digital Inclusion and Web Literacy. As it’s my job to help people to use technology for teaching and learning, these things impact my daily work in a multitude of ways; from small things like changing settings to make technology more accessible, to planning how to help colleagues keep up with the ever increasing pace of online technologies, to openly sharing practice online.
There were thought-provoking contributions from big names – none bigger than Sir Tim Berners Lee (best known as the inventor of the Web), alongside smaller sessions about how to make the online world a better, fairer, more inclusive space. One of the opening speakers reminded us to make sure our speech was accessible and inclusive; keeping our language plain and simple, and not using slang or industry terms without explanation was a great start, and something I tried to keep in mind all weekend. I also mindfully try to do this in my daily work – it’s easy to slip into EdTech-speak which can be alienating, so keeping things clear and simple is key for me. The need to make sure content is as accessible as possible to all people came into focus at the first session I attended where gremlins were making the audio on a video too quiet to hear. Fortunately someone had thought to add captions to the video, and we were able to use these.
Good example of #accessibility being of benefit to all – using captions on a video from our session as the sound is too quiet to hear in the space at #MozFest pic.twitter.com/QXiMFcNBMp
— Rachel Bancroft (@rbancroft) October 27, 2018
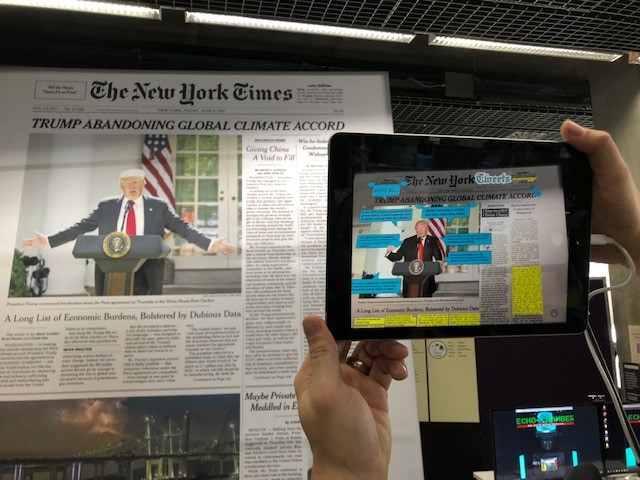
Between sessions I explored each of the 9 floors, interacting with new technologies and pondering the art works. This interactive artwork echoed the topic of fake news which popped up many times throughout the festival.

We did some great brainstorming on how to teach around the topic of information literacy – ensuring people know how to explore the provenance of the information they find on the web, and can evaluate things posted by people in their social network. It was particularly interesting to learn how wide-reaching the problem is internationally, but also to explore the different challenges reported by fellow festival attendees from India, Venezuela and Columbia.
I will be thinking about the inspirational and cautionary experiences from the Festival for a long while to come. With a whole folder of bookmarks, I won’t be lost for reading material over the next few weeks, and I have some new faces to follow on Twitter, where I’m eager to learn more about their thoughts and work. As well as streaming live from the festival, Mozilla have shared a number of recordings as a playlist on their YouTube channel.
Rachel Bancroft
Head of the Learning and Teaching Support Unit (LTSU)
School of Arts & Humanities – Nottingham Trent University
rachel.bancroft@ntu.ac.uk
